Bangle.js 2を半年前買いました、最高です。

Pebbleが好きだった、いろんなウォッチフェイスを自由に作れるし、バッテリも一週間くらい持つので、小旅行なら充電しなくてもいいし、防水だし。残念ながらFitbitに買収されて、それがGoogleに買収されたので、プライバシー的に微妙だし、Apple Watchだと自由にウォッチフェイス作れないので、代替できるものが見つからなかった。

そしてBangle.js 2という私の欲しい機能が全部乗ってるスマートウォッチに出会った!2021年のKickstarterだったらしいです、もっと早く存在知りたかったです。
自由にウォッチフェイスを作りたい、それだけです。私はいろんな表現で時間の概念を変えてみたい、例えば1日を24区分じゃなくて17区分にしたらどうなるのか、10分単位しかわからないウォッチフェイス、例えばわざと時間をちょっとランダムにずらしたら遅刻しなくてなるじゃないのか?とか。
高機能はいらないです、複雑なことをスマホやパソコンでやればいい。そしてApple Watchにはその自由度がない、Androidはプライバシー的に微妙。そしてBangle.js 2はぴったりでした!
名前についてる「JS」の通り、JSでプログラムを書けます。
;
;
;
これだけで画面に描画できます!ボタンクリックに反応したり
;
加速度計から数値を取ったり
;
Pebble時代ではメモリを自分で管理するCを書かないといけないですが、ここまでハイレベルなJSを書いていいとびっくりしました。
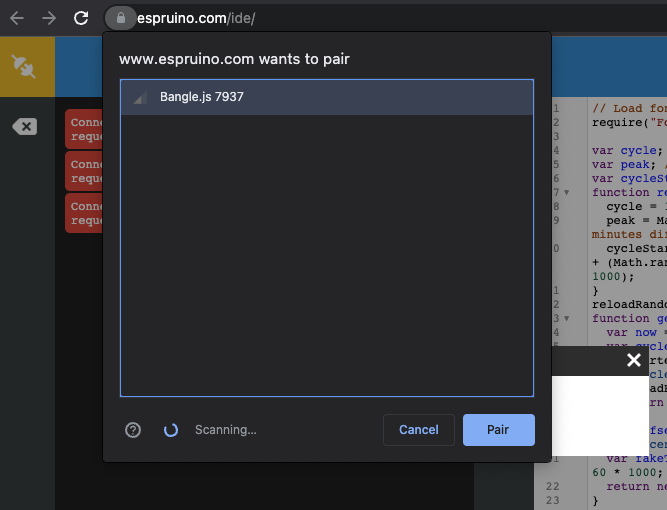
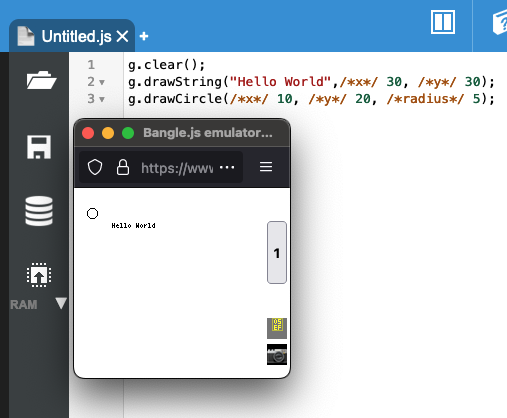
開発環境はweb上です! https://espruino.com/ide を開けばすぐ開発できます。とりあえず体験してみたいなら真ん中のSendを押して、Emulatorを選べば、なんとブラウザ上にエミュレーターが開き、すぐ開発できます。例えば上の例を右のコードの部分にコピーして、エミュレーターに送ってみると…

実際のハードに接続したい場合はWeb Bluetooth(Chromeしか使えない)を使います、エミュレーターと全く同じ開発体験です。