
Recently I have been making a framework for both browser and Node.js. I couldn’t find the best structure for both environment, so I went reading other frameworks, such as Meteor.
The build process of Meteor is something like this:
Files in app are handled like this:
(function(){ ... })()name = 'value', without the var keyword, which is dirtyFiles in packages are handled like this:
api.export("someVariable")
name = 'value' stylevar name at the top of the closure to make then package scopedPackage.<package name> = { name : name } to export variablesIt seems to me that Meteor is having a really big dream, it wants to change things from ground up, but JavaScript is not quite ready for that. The scoping mechanism is just a dirty workaround, just a trick on syntax quirks. There are ways you can declare a global variable in JS, they work the same, except one of them behaves differently only in Meteor.
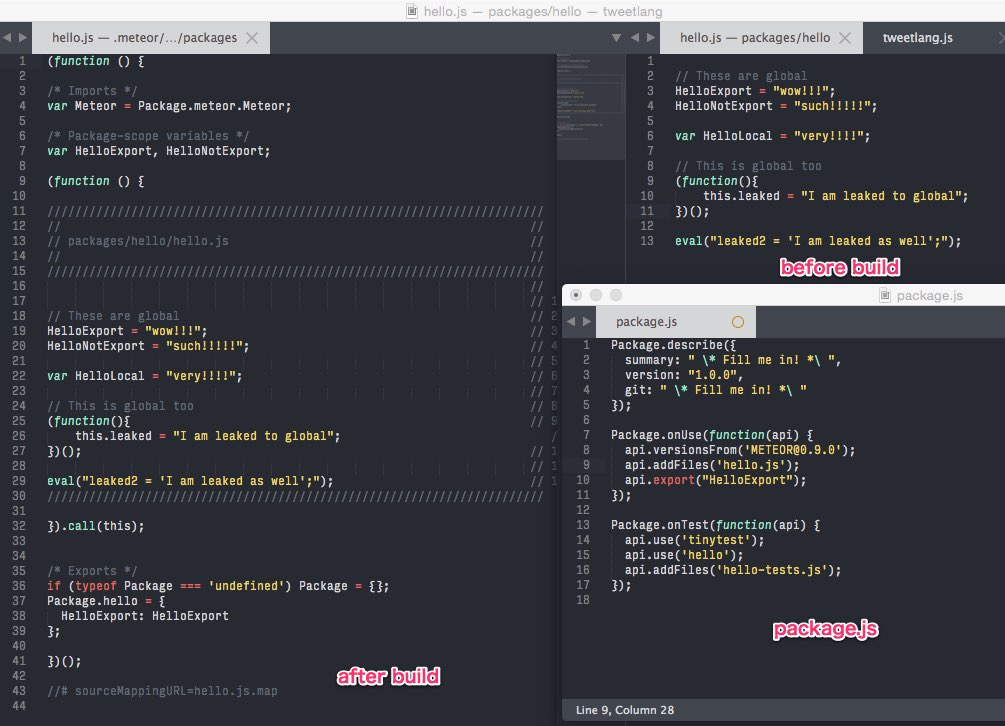
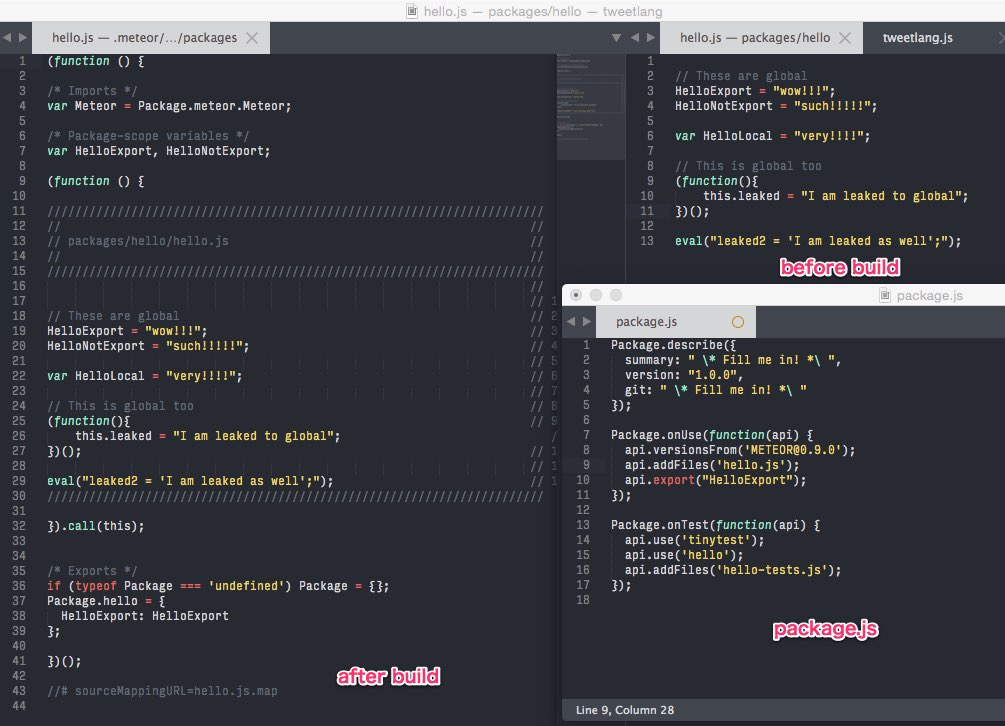
Here is how it looks like: